Using ReactJS with VoltBuilder
ReactJS is one of the most popular ways to develop web apps. It makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
For mobile apps, React suggests using React Native. It’s highly optimized for mobile devices and requires a separate code base for your app.
Using VoltBuilder, you can make your ReactJS apps into native mobile apps, using the same code base as your desktop version. All functionality is retained - the app will have the same look and feel as the desktop.
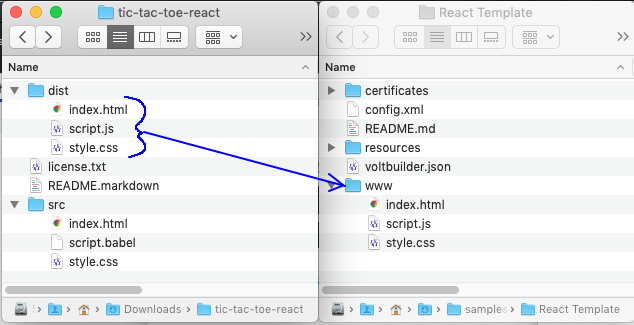
It’s pretty easy to do. Use the React Template. Copy the files in your React projects’s dist folder into the template’s www folder.

Keep in mind that the pathnames to your assets in index.html should be relative, like this:
<link rel="stylesheet" href="./style.css">
That’s pretty much it. Zip it, then upload to VoltBuilder using the Android option.
You can also build for iOS once you’ve added the signing data Apple requires.
What VoltBuilder Does
VoltBuilder converts your web projects into native Android and iOS apps. VoltBuilder is a wrapper for Apache Cordova and Ionic Capacitor, so you can add native features to your apps via Cordova and Capacitor plugins.
VoltBuilder's Key features:
- Produces native executables — for easy testing & app store publishing.
- Publish in minutes — VoltBuilder uploads directly to Google Play and the Apple App Store.
- Easily generate certificates — VoltSigner makes Android and iOS certificates. No Mac needed!
- Nothing to install — just head to the Uploads page to get building.
- Nothing to store — we don't keep your passwords, certs, or code in our cloud.
- Always up-to-date — we install and maintain the latest SDKs and tooling so you don't have to.
How to Use VoltBuilder
It's as simple as Upload, Download, Run. Done.
- Zip your web project.
- Upload it to our platform.
- Download the native app or let us deploy it to stores.
- Run it instantly via QR code or direct link for testing.
Ready to Build?
Skip the native-dev hassle. Sign up and start your first build today!